Populer 23+ Kode HTML Menampilkan Gambar
Poin pembahasan Populer 23+ Kode HTML Menampilkan Gambar adalah :

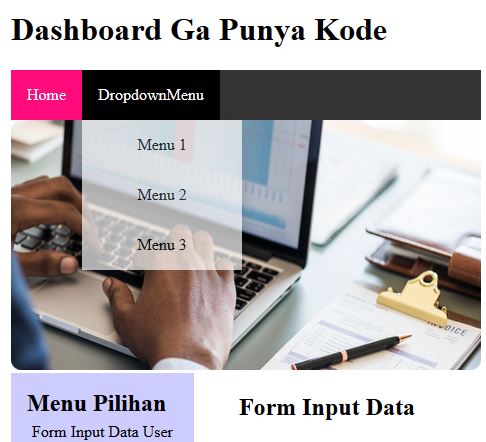
Cara Membuat Overlays pada Gambar Pure Menggunakan HTML Sumber : www.gapunyakode.com

Tutorial HTML Membuat Link Gambar bikin kode Sumber : bikinkode.blogspot.com

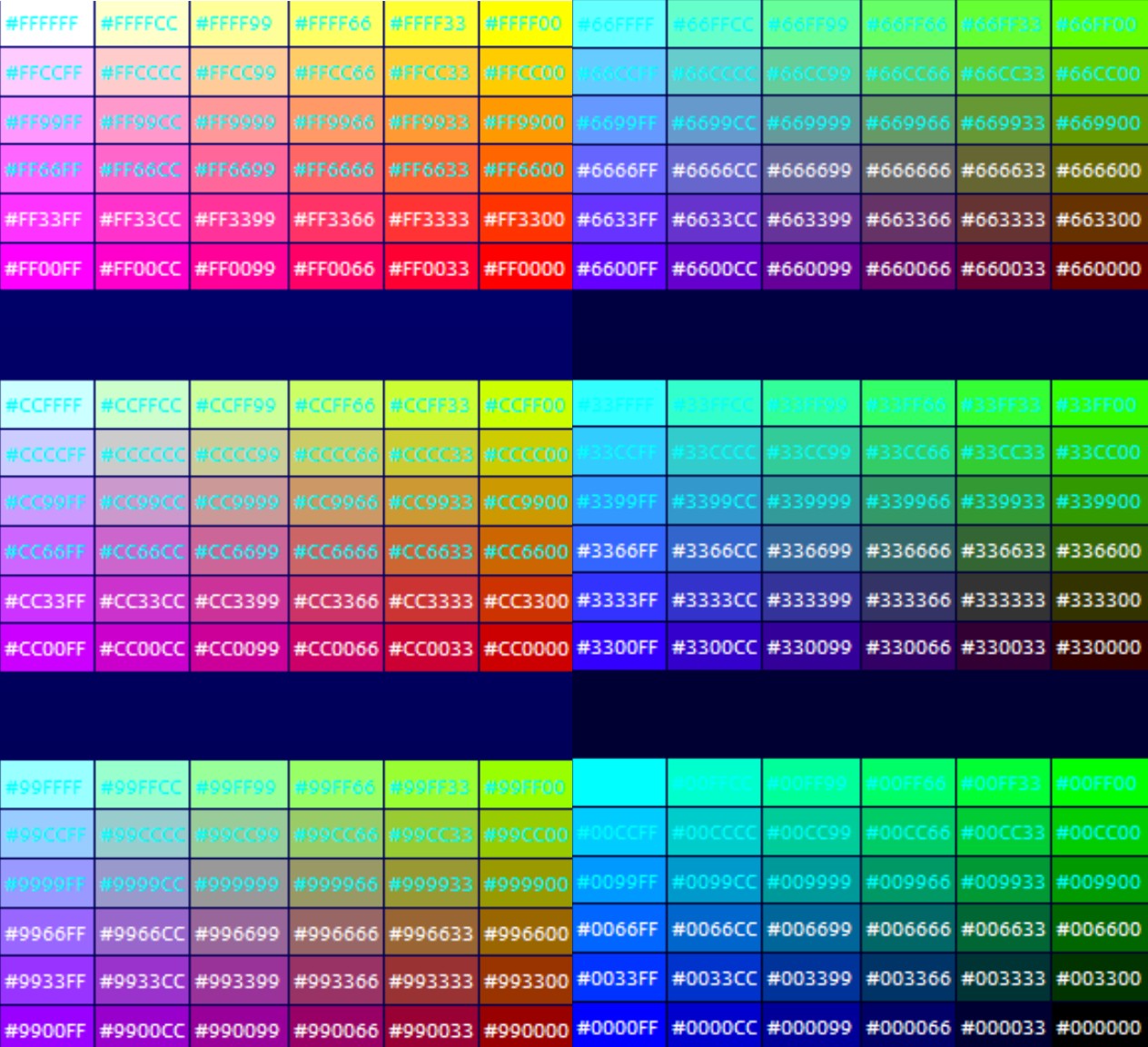
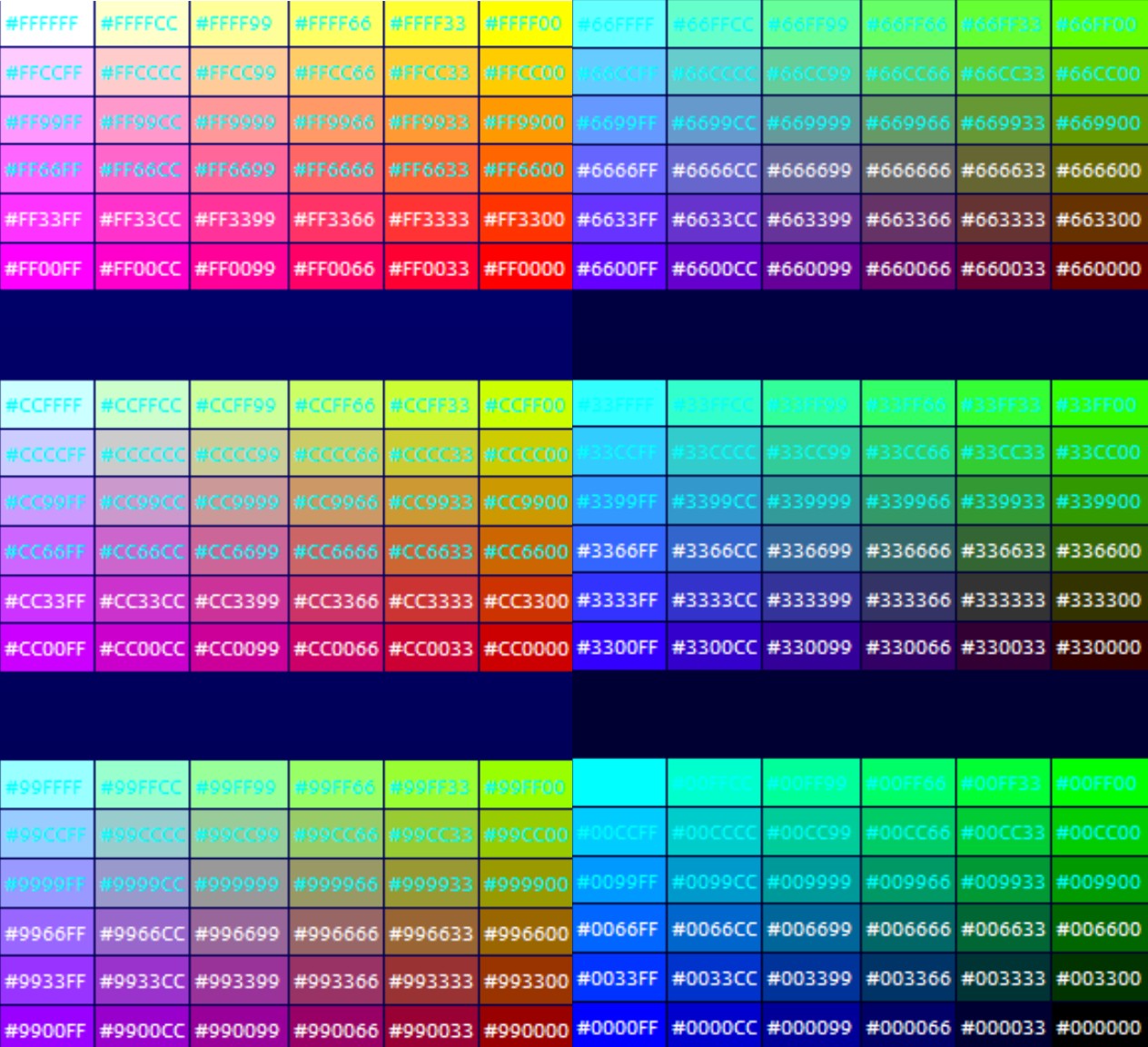
Kode Warna HTML Jaring Web Sumber : jaringweb.blogspot.com

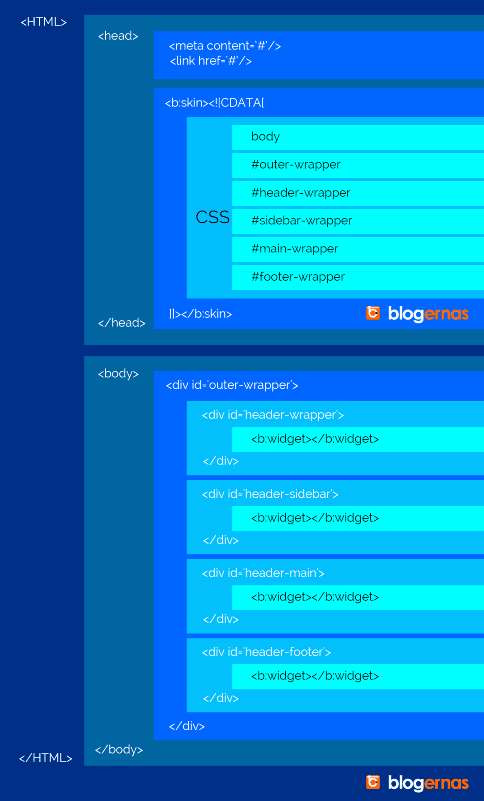
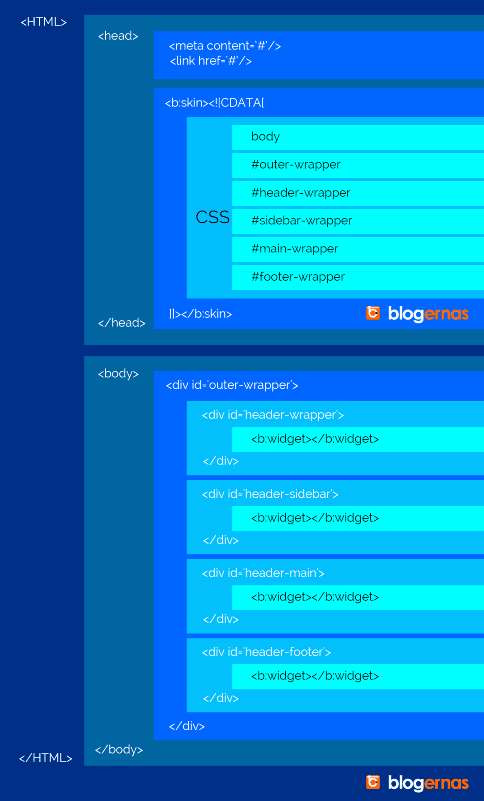
Struktur Dasar Kode HTML Template Blogger Sumber : www.blogernas.com

Menampilkan kode HTML dengan Syntax Highlighter pada Sumber : misnozone.blogspot.com

Cara Mudah Membuat Link Teks dan Gambar Tanpa kode HTML Sumber : freewelkin.blogspot.com

Cara Mengetahui Kode Warna Sebuah Gambar Sumber : omjon.com

Cara Menampilkan Gambar Pada HTML Cara Kode Sumber : carakode.com

Cara Membuat Html Kode untuk Mepercantik Blog Artiku Sumber : www.artiku.net

Cara Mengetahui Kode Warna Sebuah Gambar Omjon Sumber : omjon.com

Cara Menampilkan Gambar Pada HTML Cara Kode Sumber : carakode.com
menampilkan gambar php, gambar tidak muncul di html, menampilkan gambar dari folder dengan php, cara memasukan gambar di html dan css, cara membuat header gambar di html, cara menampilkan gambar di css, cara mengatur posisi gambar di html, sebutkan atribut dan fungsinya pada tag untuk menampilkan gambar,

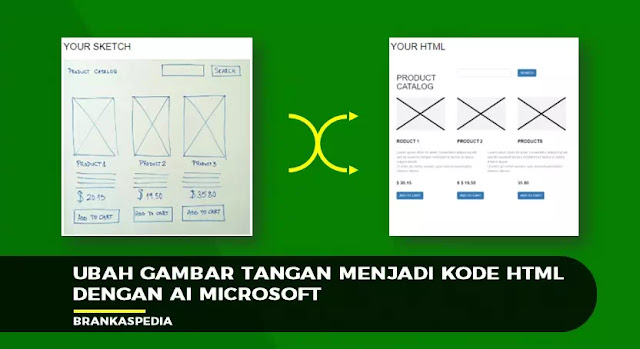
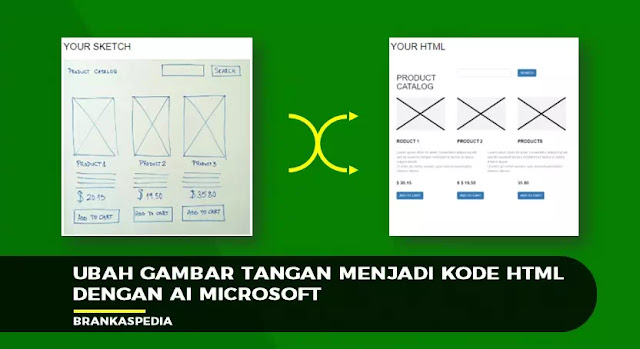
Ubah Gambar Tangan menjadi Kode HTML Dengan AI Microsoft Sumber : www.brankaspedia.com

kode warna pelangi detikLife Sumber : detiklife.com

Cara Mengetahui Kode Warna HTML Blog Orang Lain Dan Gambar Sumber : www.gammafisblog.com

Cara Menampilkan Hasil Inputan Form HTML Pada PHP Cara Kode Sumber : carakode.com
menampilkan gambar php, gambar tidak muncul di html, menampilkan gambar dari folder dengan php, cara memasukan gambar di html dan css, cara membuat header gambar di html, cara menampilkan gambar di css, cara mengatur posisi gambar di html, sebutkan atribut dan fungsinya pada tag untuk menampilkan gambar,

Cara Membuat Overlays pada Gambar Pure Menggunakan HTML Sumber : www.gapunyakode.com
Daftar lengkap Kumpulan Kode HTML DaddZone
22 02 2020 Seperti halnya kita ketahui bahwa HTML atau HyperText Markup Language adalah sebuah bahasa pemrograman yang digunakan oleh website website di internet sehingga website tersebut dapat kita lihat sebagai suatu informasi karena aplikasi browser telah menterjemahkan kode kode HTML tersebut menjadi bentuk sekumpulan informasi yang dapat kita lihat yang dapat berupa gambar

Tutorial HTML Membuat Link Gambar bikin kode Sumber : bikinkode.blogspot.com
Cara Mudah Membuat Link dengan Gambar Logo atau Banner
Untuk membuat link pada gambar cukup dengan menggunakan script kode HTML dengan cara menggabungkan antara perintah kode HTML untuk membuat link dengan perintah kode HTML untuk menampilkan gambar sehingga gambar seolah olah menjadi tombol link nantinya langkah langkahnya adalah sebagai berikut Langkah 1 Upload GambarYang akan digunakan

Kode Warna HTML Jaring Web Sumber : jaringweb.blogspot.com
Belajar HTML Dasar Cara Menambahkan Gambar di HTML tag
Tag Image digunakan untuk menampilkan gambar kedalam halaman web menggunakan Cara Membuat link di HTML Untuk contoh kode HTML tentang image ini sediakan sebuah gambar yang akan digunakan sebagai tampilan dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh Gambar dapat berupa JPEG PNG maupun GIF

Struktur Dasar Kode HTML Template Blogger Sumber : www.blogernas.com
Kode Html untuk Mengecilkan dan Membesarkan Ukuran Gambar
Cara Mudah Mengecilkan Gambar atau Membesarkan Gambar dengan Kode Html Saat kita berkunjung ke blog milik orang lain terkadang kita menemukan Gambar berupa jpg atau gif yang di pasang sebagai penghias blog pada bagian footer sidebar ataupun dalam postingan artikel tentunya anda juga ingin bukan jika blog anda lebih menarik dengan menambahkan gambar pada bagian

Menampilkan kode HTML dengan Syntax Highlighter pada Sumber : misnozone.blogspot.com
Menampilkan Gambar di HTML Bahasaweb com
14 04 2020 Penggunaan gambar di html pada sebuah website sangat variatif selain memperindah tampilan website umumnya gambar di html digunakan untuk menampilkan logo atau sebagai penambah kesan visualisasi pada tulisan diwebsite dimana peran gambar ini seperti menjadi pesan hidup pada sebuah tulisan Tak jarang gambar di html sering digunakan sebagai pengenalan awal dalam mempelajari kode html

Cara Mudah Membuat Link Teks dan Gambar Tanpa kode HTML Sumber : freewelkin.blogspot.com
Cara Menampilkan Gambar Pada HTML Cara Kode
Perhatikan kode HTML diatas pada baris nomor 8 sampai 10 pada baris tersebut terdapat tag HTML imaga yang diapit dengan tag link Jika kode diatas ditampilkan pada browser maka gambar yang tampil dapat di klik seperti link dan jika di klik akan menuju ke alamat carakode com

Cara Mengetahui Kode Warna Sebuah Gambar Sumber : omjon.com
Menampilkan Gambar Pada HTML Belajar HTML Part 14
09 01 2020 Menampilkan Gambar Pada HTML Menampilkan gambar pada html termasuk yang bisa di bilang terpenting dalam membuat website atau membuat aplikasi berbasis web bayangkan apa jadinya jika website tanpa gambar maka akan terasa sangat membosankan oleh karena itu teknik menampilkan gambar pada HTML termasuk ke dalam teknik yang perlu bahkan wajib pada tutorial edisi HTML

Cara Menampilkan Gambar Pada HTML Cara Kode Sumber : carakode.com
Cara Membuat Menuliskan Kode Html Untuk Url Gambar
29 04 2020 Kode HTML untuk URL gambar Untuk dapat menampilkan gambar pada halaman website kita harus dapat menempatkan kode HTML yang merupakan sumber atau lokasi di mana gambar tersebut diupload Sebelum kita belajar cara menuliskan kode HTML untuk URL gambar berikut ini adalah hal hal penting yang harus kita mengerti Cara mengupload gambar

Cara Membuat Html Kode untuk Mepercantik Blog Artiku Sumber : www.artiku.net
Cara Mengatur Tampilan Gambar HTML atribut align dan
Pada tutorial HTML dasar tentang gambar kita telah mempelajari cara memasukkan gambar ke dalam HTML Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML yaitu atribut align dan atribut border

Cara Mengetahui Kode Warna Sebuah Gambar Omjon Sumber : omjon.com
Kumpulan Kode HTML Dasar yang Wajib Dikuasai Blogger
30 10 2020 Blogger tidak cuma wajib menguasai ilmu SEO SMO atau kepenulisan tapi akan sangat bagus jika Anda juga menguasai kode kode dasar HTML yang nantinya sering dijumpai misalnya saat mengatur widget menampilkan gambar di header memasang kode iklan dan lain sebagainya Untuk belajar tak perlu ikut kursus coding mahal Anda bisa mulai dari sekarang Mulai dari yang sederhana

Cara Menampilkan Gambar Pada HTML Cara Kode Sumber : carakode.com
menampilkan gambar php, gambar tidak muncul di html, menampilkan gambar dari folder dengan php, cara memasukan gambar di html dan css, cara membuat header gambar di html, cara menampilkan gambar di css, cara mengatur posisi gambar di html, sebutkan atribut dan fungsinya pada tag untuk menampilkan gambar,

Ubah Gambar Tangan menjadi Kode HTML Dengan AI Microsoft Sumber : www.brankaspedia.com

kode warna pelangi detikLife Sumber : detiklife.com

Cara Mengetahui Kode Warna HTML Blog Orang Lain Dan Gambar Sumber : www.gammafisblog.com

Cara Menampilkan Hasil Inputan Form HTML Pada PHP Cara Kode Sumber : carakode.com


0 Comments